Pesquisar neste blog
Sobre mim
Xat do Blog
 Status do Xat
Status do Xat

sexta-feira, 10 de junho de 2011
Como colocar um mapa do Google Maps em seu blog
Postado por
Juliana
em 14 Novembro 2010
|
Marcadores:
Gadgets
É muito comum vermos em sites e blogs de empresas - especialmente de hotéis, lojas, restaurantes e serviços comerciais em geral – uma página com um mapa dinâmico, explicando ao internauta como chegar naquele determinado local.
Além de ser gentil e elegante, a página “como chegar” facilita futuros negócios.
Mesmo que você não tenha um blog corporativo, mas trabalhe com eventos ou com qualquer outra atividade onde seja necessário mostrar localizações aos seus visitantes, saiba que é muito simples exibir um mapa em seu blog do Blogger.
Para colocar um mapa em seu blog, entre no Google Maps, digite o endereço na caixa de busca (1), clique em link (2) e copie o código HTML (3).

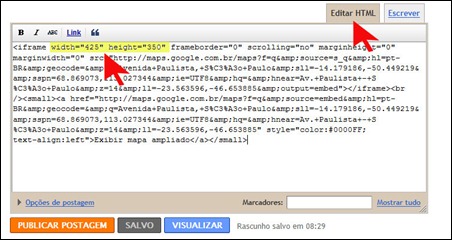
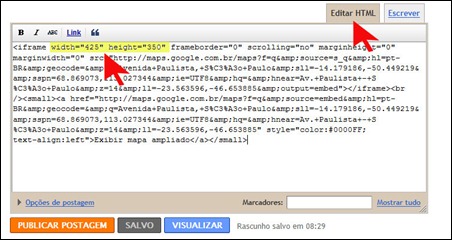
Depois, abra uma nova página, escreva algo como, por exemplo, o endereço do local que será mostrado, clique na aba editar html e cole o código do mapa.

Se for necessário, ajuste a largura (width) e a altura (height) do mapa para que fique harmônico com o post e com o tamanho da área de postagem do seu template.
Clique no botão visualizar e, se gostar do resultado final, publique a página.

Você pode configurar a página para não permitir comentários e para não exibir o rodapé do post, deixando-a com um aspecto muito profissional.
Esta dica não serve somente para criação de páginas estáticas. Ela pode ser aplicada em posts ou mesmo na sidebar, através do gadget HTML/javascript. Divirta-se ;)
Além de ser gentil e elegante, a página “como chegar” facilita futuros negócios.
Mesmo que você não tenha um blog corporativo, mas trabalhe com eventos ou com qualquer outra atividade onde seja necessário mostrar localizações aos seus visitantes, saiba que é muito simples exibir um mapa em seu blog do Blogger.
Para colocar um mapa em seu blog, entre no Google Maps, digite o endereço na caixa de busca (1), clique em link (2) e copie o código HTML (3).

Depois, abra uma nova página, escreva algo como, por exemplo, o endereço do local que será mostrado, clique na aba editar html e cole o código do mapa.

Se for necessário, ajuste a largura (width) e a altura (height) do mapa para que fique harmônico com o post e com o tamanho da área de postagem do seu template.
Clique no botão visualizar e, se gostar do resultado final, publique a página.

Você pode configurar a página para não permitir comentários e para não exibir o rodapé do post, deixando-a com um aspecto muito profissional.
Esta dica não serve somente para criação de páginas estáticas. Ela pode ser aplicada em posts ou mesmo na sidebar, através do gadget HTML/javascript. Divirta-se ;)
Dica:
Clique
aqui e descubra como receber nossos artigos e várias informações automaticamente.
Alerta: É terminantemente proibido copiar os artigos deste blog. Verifique a nossa licença.
Serviços: Criamos templates exclusivos, com vários hacks e gadgets instalados. Clique aqui
Clique
aqui e descubra como receber nossos artigos e várias informações automaticamente.
Alerta: É terminantemente proibido copiar os artigos deste blog. Verifique a nossa licença.
Serviços: Criamos templates exclusivos, com vários hacks e gadgets instalados. Clique aqui
Assinar:
Postar comentários (Atom)
Postar comentários (Atom)
Assinar:
Postar comentários (Atom)
.::Seguidores::.
..:: Marcadores ::..
- Como Ganhar Dinheiro?
- Contadores
- Dicas Blogger
- Dicas Orkut
- Dicas Wordpress
- Divulgue seu blog
- Dominio proprio
- Editores de Html
- Editores de imagem
- Fontes
- Gerador Caixa Link-me
- Html/CSS
- icones
- MSN
- Novidades
- Parceiros
- Relogios para blog
- Templates
- Video Aulas Blog
- Video Aulas Photoshop
- Web Design
- Widgets

















6
comentários:
disse...
disse...
disse...
disse...
disse...
disse...
Postar um comentário
ATENÇÃOAntes de comentar, leia os termos de uso.
Não aprovamos os comentários:
1. não relacionados ao tema do post;
2. com pedidos de parceria;
3. com propagandas (spam);
4. com palavrões ou ofensas a pessoas e marcas;
5. Com dúvidas sobre os tutoriais
Para reportar problemas com o Blogger, dirija-se ao fórum oficial.
Atenciosamente, Equipe Dicas Blogger